【ReactNative】モーダル画面(3)

react-navigationを使ってモーダルを作ります。
使い方
createStackNavigatorを使って画面を作り、modeプロパティをmodalにするだけです。
ただし、bottomTabNavigatorを使っている場合はタブより上の階層にStackNavigatorを用意しないと、タブの上に表示してくれません。
const MainStack = createStackNavigator(); <MainStack.Navigator headerMode="none" mode="modal" > <MainStack.Screen name="Main" component={MainTabNavigator} /> 呼び元のタブがある方 <MainStack.Screen name="Photo" component={PhotoStackNavigator} /> 呼ぶ先のモーダル画面がある方 <- 追加 </MainStack.Navigator>
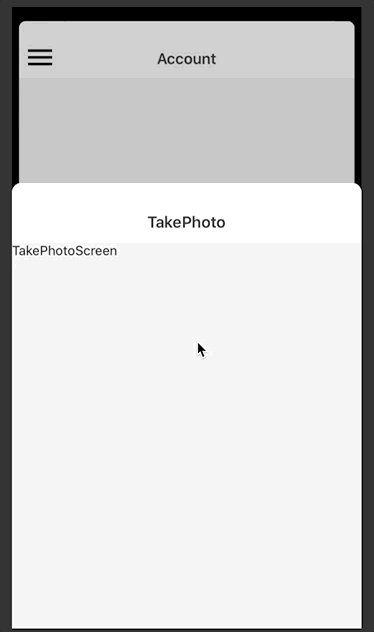
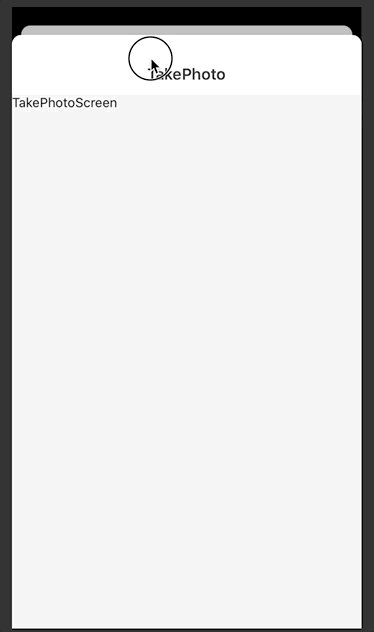
背景を後退させるアニメーション
NavigatorのscreenOptionsにTransitionPresets.ModalPresentationIOSを設定します。 もしくはScreenのoptionsに個別に設定します。詳細は分かりませんがNavigatorの方に設定すると前画面のバックグラウンドまでが黒くなるようです。こちらのほうが自然かな?
<MainStack.Navigator
headerMode="none"
mode="modal"
screenOptions={{
gestureEnabled: true,
cardOverlayEnabled: true,
...TransitionPresets.ModalPresentationIOS,
}}
>
<MainStack.Screen name="Main" component={MainTabNavigator} />
<MainStack.Screen
name="Photo"
component={PhotoStackNavigator}
// options={{
// gestureEnabled: true,
// cardOverlayEnabled: true,
// ...TransitionPresets.ModalPresentationIOS,
// }}
/>
</MainStack.Navigator>